Affinity designer merge pixel layers
Home » Query » Affinity designer merge pixel layersYour Affinity designer merge pixel layers images are available. Affinity designer merge pixel layers are a topic that is being searched for and liked by netizens now. You can Find and Download the Affinity designer merge pixel layers files here. Find and Download all royalty-free photos and vectors.
If you’re looking for affinity designer merge pixel layers images information linked to the affinity designer merge pixel layers topic, you have come to the right site. Our site always gives you hints for refferencing the highest quality video and picture content, please kindly hunt and locate more enlightening video articles and graphics that match your interests.
Affinity Designer Merge Pixel Layers. Finally select the new pixel layer. 1 Select each of the layers you want merged in the Layers panel. Artboard conversion to spreads now optional. For this demonstration I will be using a basic circular shape.
 This Week We Explore How Understanding The Way Eps Paths Work Can Lead Us To Some Interesting Effects Within Sh Motion Graphics Tutorial Tutorial Understanding From id.pinterest.com
This Week We Explore How Understanding The Way Eps Paths Work Can Lead Us To Some Interesting Effects Within Sh Motion Graphics Tutorial Tutorial Understanding From id.pinterest.com
Affinity Designer for iPad does not require any subscription its simply 2199. Set the type to Web which will automatically set the field DPI to 72. Step 1 - Create your document in Affinity Designer Open Affinity Designer and on the Welcome page click New Document. The Affinity Designer Layers panel makes it really easy to set up clipping shapes or to target adjustment layers just by dragging and dropping layers into the right place. Go to the Layers Panel and click on the Add Pixel Layer icon. Here you can see the two images appearing on separate layers in the Affinity Photo Layers Studio Panel.
There are several types of layers that can be created.
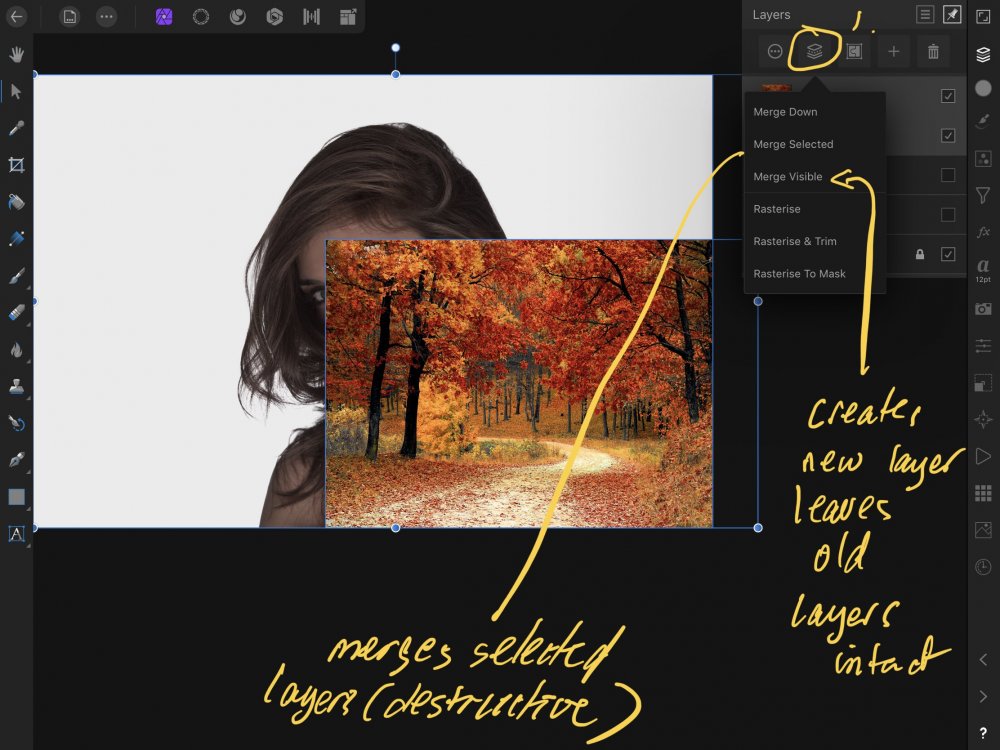
You can use merge visible layers as you have mentioned which is a non destructive way of merging multiple layers to one new pixel layer. You can continue to stack layers one on top of the. Then place the new pixel layer below the gold cake pixel layer. Frankentoon combines the Vector and Pixel Persona in Affinity Designer for iPad for perfect graphic harmony in this techniques-based tutorial. You can also create abstract shapes or an offset path with the powerful contour tool. There are several types of layers that can be created.
 Source: logosbynick.com
Source: logosbynick.com
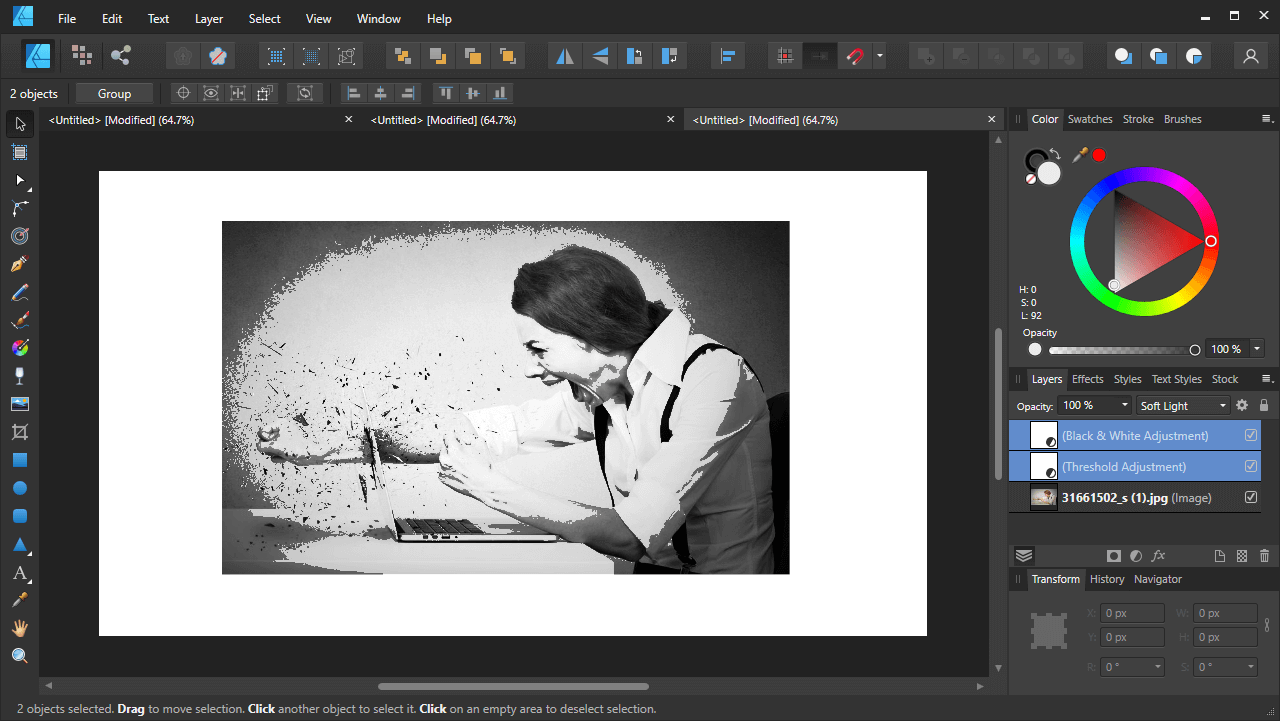
This shows in the Layers Panel on the left of your monitor. This will create a new blank document or canvas area. Then uncheck the Black and White Adjustment and the original image in the Layers Panel. 1 Select each of the layers you want merged in the Layers panel. Then place the new pixel layer below the gold cake pixel layer.
 Source: forum.affinity.serif.com
Source: forum.affinity.serif.com
To merge a layer with a pixel layer below. Open Affinity Designer and create a new document by clicking Cmd N Mac or Ctrl N Windows. Pixel layerused for pixel based editing. Then place the new pixel layer below the gold cake pixel layer. Initial text baseline advance.
 Source: pinterest.com
Source: pinterest.com
For easy clipping setup just drag and drop a layer or group onto the layer you want to use as a clipping shape. When you open an image in Affinity Photo a new layer is created. Pixel layerused for pixel based editing. Vector layerused for placing vector objects into. Finally select the new pixel layer.
 Source: pinterest.com
Source: pinterest.com
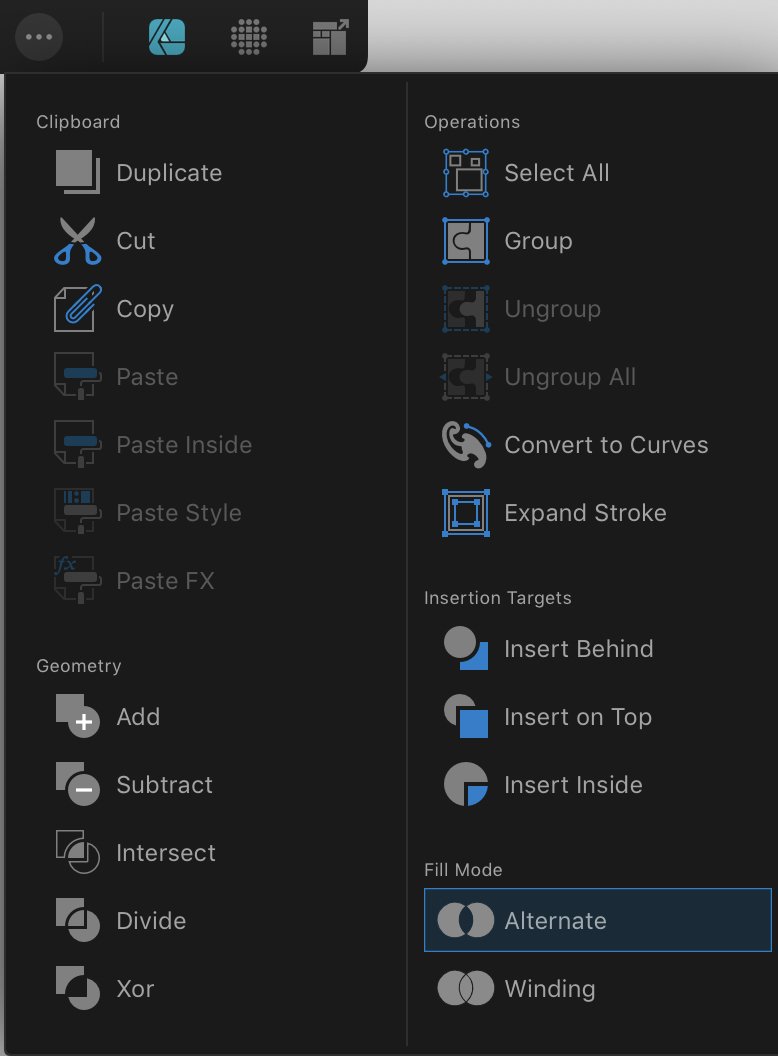
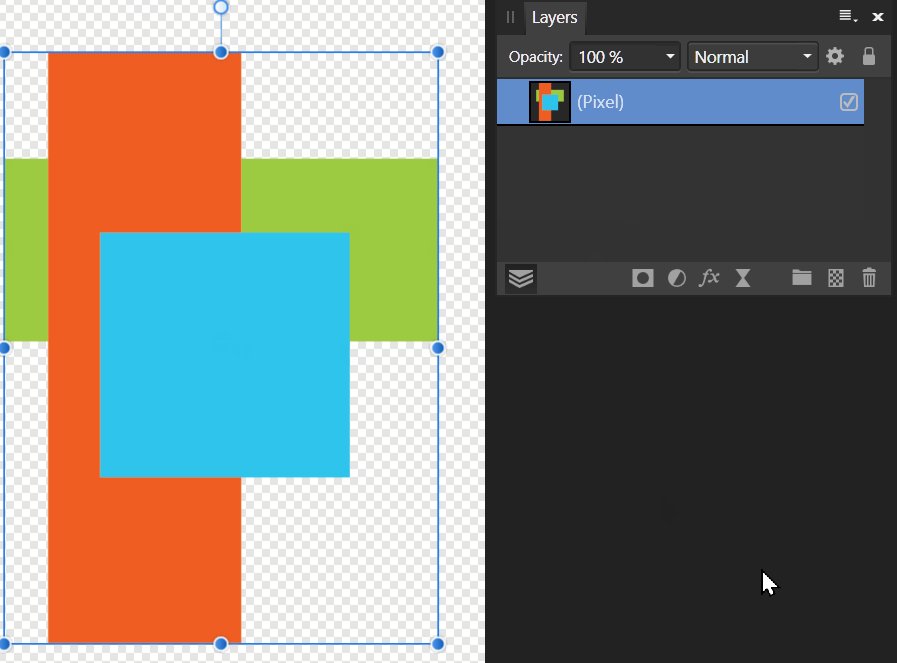
The first thing we have to do is create an object or shape to fill the pattern into assuming you dont already have one. Another option is to go to Document Flatten however this will merge ALL layers together into one rasterised pixel layer. Convert pixel layer to image node. The first thing we have to do is create an object or shape to fill the pattern into assuming you dont already have one. 2 Choose Layers - Merge Selected or keyboard shortcut Ctrl-Shift-E.
 Source: pinterest.com
Source: pinterest.com
In the Designer Persona you are working with vector layers. 2 Choose Layers - Merge Selected or keyboard shortcut Ctrl-Shift-E. For this demonstration I will be using a basic circular shape. When you open an image in Affinity Photo a new layer is created. You can use merge visible layers as you have mentioned which is a non destructive way of merging multiple layers to one new pixel layer.
 Source: forum.affinity.serif.com
Source: forum.affinity.serif.com
On the Layers panel -click a layer and select Merge Down. One step in her demo requires merging 5 pixel layers. When you have one layer you can add new layers and also move them up and down in the Layers Panel. Go to the Layers Panel and click on the Add Pixel Layer icon. Set the type to Web which will automatically set the field DPI to 72.
 Source: id.pinterest.com
Source: id.pinterest.com
Any image shape or text can be added in a layer. Choose your preferred document size and click Create. The selected layer merges with the first available pixel layer beneath it. Mask layerspecial layer that allows you to define what content is hidden to reveal layers beneath. When you have one layer you can add new layers and also move them up and down in the Layers Panel.
 Source: forum.affinity.serif.com
Source: forum.affinity.serif.com
Frankentoon combines the Vector and Pixel Persona in Affinity Designer for iPad for perfect graphic harmony in this techniques-based tutorial. This will create a new blank document or canvas area. In the Designer Persona you are working with vector layers. Go to the Layers Panel and click on the Add Pixel Layer icon. The first thing we have to do is create an object or shape to fill the pattern into assuming you dont already have one.
 Source: pinterest.com
Source: pinterest.com
I am following a tutorial where the instructor is using Affinity Designer on IPad. On my Mac the menu at the top of the layer sudio looks entirely different. Vector layerused for placing vector objects into. The next step is to combine the two images as separate layers. When you have one layer you can add new layers and also move them up and down in the Layers Panel.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Alternatively you can go to Menu File New. The next step is to combine the two images as separate layers. Choose your preferred document size and click Create. You can continue to stack layers one on top of the. Here you can see the two images appearing on separate layers in the Affinity Photo Layers Studio Panel.
 Source: forum.affinity.serif.com
Source: forum.affinity.serif.com
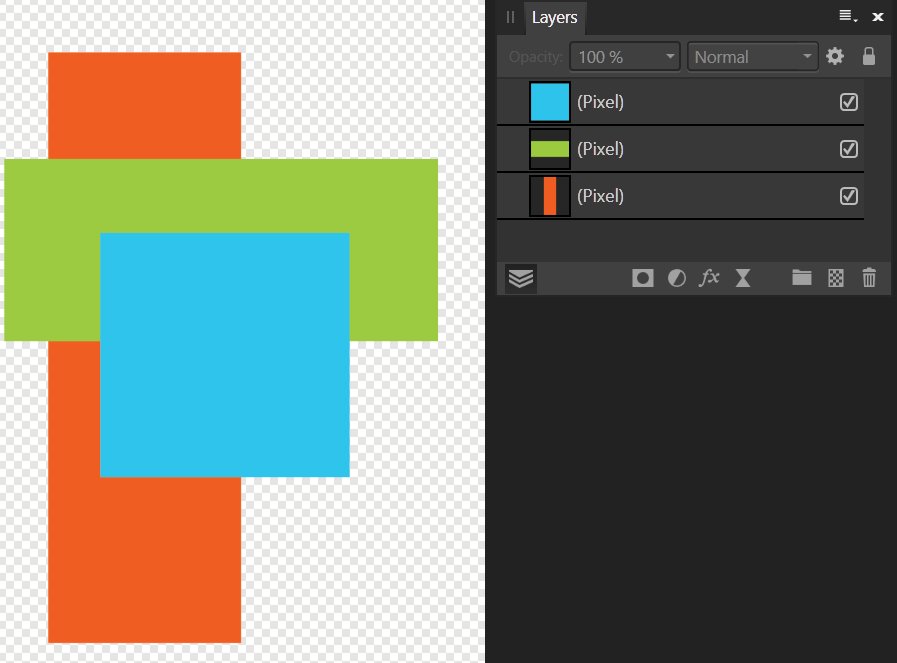
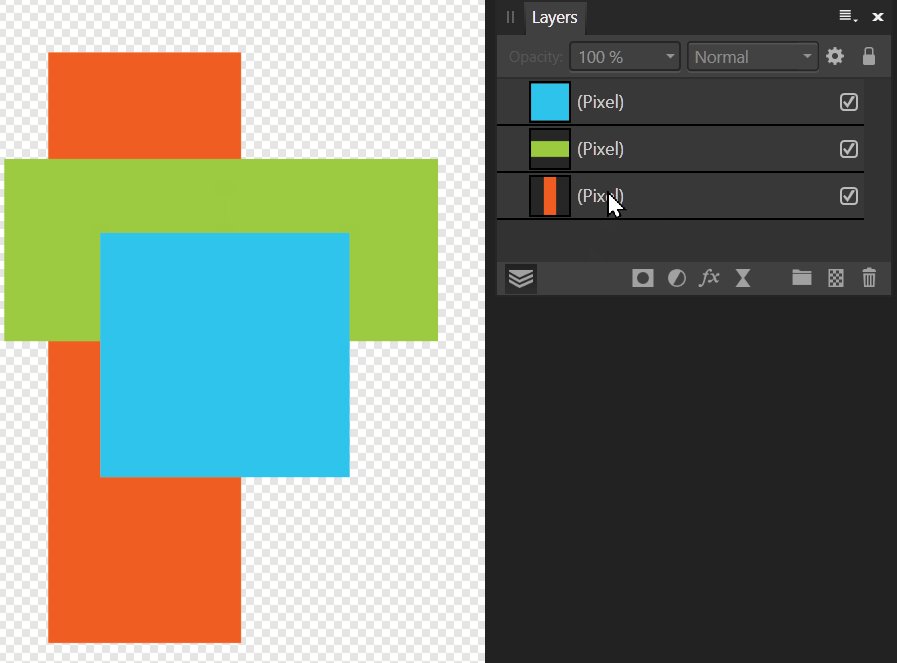
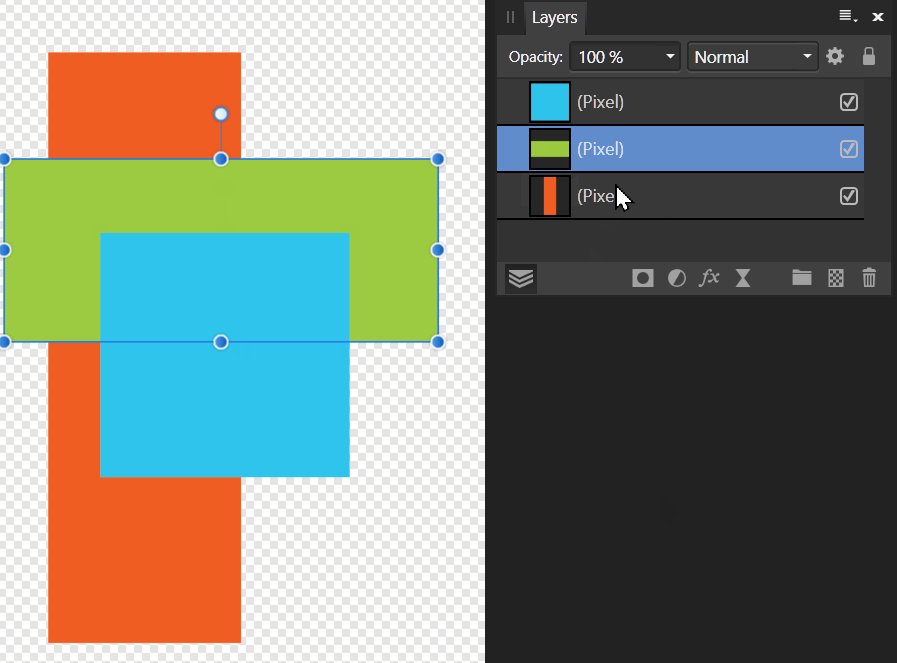
1 Select each of the layers you want merged in the Layers panel. The next step is to combine the two images as separate layers. Usually merging these means merging all the shapes together. All the keyboard shortcuts you need to control Affinity Designer like a pro available in a handy downloadable cheat sheet. Mask layerspecial layer that allows you to define what content is hidden to reveal layers beneath.
![]() Source: logosbynick.com
Source: logosbynick.com
Next go to the Edit menu and select Fill with Secondary Color. Craft perfect vector curves or combine objects and shapes using complex Boolean operations. One step in her demo requires merging 5 pixel layers. To merge a layer with a pixel layer below. Vector layerused for placing vector objects into.
 Source: pinterest.com
Source: pinterest.com
Set the type to Web which will automatically set the field DPI to 72. Be sure not to check the Create Artboard box. Vector layerused for placing vector objects into. Next go to the Edit menu and select Fill with Secondary Color. You have created a gold effect in Affinity Photo.
 Source: pinterest.com
Source: pinterest.com
In Affinity Designer there is no option to merge layers. Hold Shift and click on the layers to select then click and drag to rearrange the layers. For this demonstration I will be using a basic circular shape. Mask layerspecial layer that allows you to define what content is hidden to reveal layers beneath. To merge a layer with a pixel layer below.
 Source: forum.affinity.serif.com
Source: forum.affinity.serif.com
Initial text baseline advance. On the IPad the instructor selects the five layers then opens the menu at the top of the layer studio and clicks on merge selected. Any image shape or text can be added in a layer. Adjustment layerspecial layers that can be used to correct or enhance the layers beneath. Choose your preferred document size and click Create.
 Source: pinterest.com
Source: pinterest.com
How to combine multiple gradient filled fill layers in Affinity Photo and use with blending modes and more - elliptical gradients in example. Although Adobe Illustrator remains the industry favorite for vector-based design Affinity Designer has proven itself to be a capable alternative. Mask layerspecial layer that allows you to define what content is hidden to reveal layers beneath. 2 Choose Layers - Merge Selected or keyboard shortcut Ctrl-Shift-E. Go to the Layers Panel and click on the Add Pixel Layer icon.
 Source: pinterest.com
Source: pinterest.com
Frankentoon combines the Vector and Pixel Persona in Affinity Designer for iPad for perfect graphic harmony in this techniques-based tutorial. If you come from Adobe Illustrator or similar this concept of an integrated raster. The selected layer merges with the first available pixel layer beneath it. The next step is to combine the two images as separate layers. On the lower right at the bottom of the Layers menu is a page symbol.
 Source: forum.affinity.serif.com
Source: forum.affinity.serif.com
The easiest way to do this is using copy and paste from the Affinity Photo Edit menu. Mask layerspecial layer that allows you to define what content is hidden to reveal layers beneath. 1 Select each of the layers you want merged in the Layers panel. There are several types of layers that can be created. Step 2 - Add a Pixel Layer In order to start your project you need to first add a Pixel Layer.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title affinity designer merge pixel layers by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.